
| カラーコード / サイトについて / リンク集 / お問い合わせ |
 |
|
|
→ 作成に必要なもの
→ HTMLって?
→ フォルダを作る
→ 拡張子を表示する
→ パスの指定
|
ホーム > 基礎講座
作成に必要なもの
さて、これからホームページを作っていくわけですがまず必要なものを揃えなければなりません。ここで紹介するのは一部を除いて、無料ですのでお金をかけずにホームページを作ることができます。
インターネットのできる環境
メモ帳(テキストエディタ) ブラウザ ホームページスペース FTPソフト これらのものはインターネットのできる環境を除いて無料で手に入れることができます。
まずメモ帳はwindowsに標準で付いてくるもので、『スタート』→『プログラム』→『アクセサリ』→『メモ帳』で起動することができます。MACの場合はシンプルテキストできるようです。これはHTMLを書くときに使います。
ブラウザはホームページを見るためのソフトで、Internet Explorer(IE)やNetscape Navigator(NN)のことです
ホームページスペースとは、自分が作ったHTMLファイルを公開する場所のことです。これも無料のところがたくさんあります。
FTPソフトは、自分のホームページスペースにファイルを移動させるためのソフトです。
HTMLって?
ホームページ(WEBページとも言います)はHTMLと言う言語を使用して作られています。HTMLはHyperText Markup Language(ハイパーテキスト・マークアップランゲージ)の略のことで、ホームページを作るための最も標準的な言語と言われています。
言語と言うと難しく聞こえるかも知れませんが最近では小学生でもわかるようなので、とても簡単に覚えることができます。
HTMLは基本的にホームページに画像を付けたり、ページからページへ移動すること(ハイパーリンク)を書いたりします。
フォルダを作る
これからのためにHTMLファイルや画像などを保存しておくフォルダを作っておきましょう。どこに作ってもかまいませんが自分が分かる場所に作成してください。
フォルダの名前は何でもいいですが、できるだけ分かりやすい名前にしたほうが良いと思います。例『HOME』 『HP』 『ホームページ』など。
拡張子を表示する
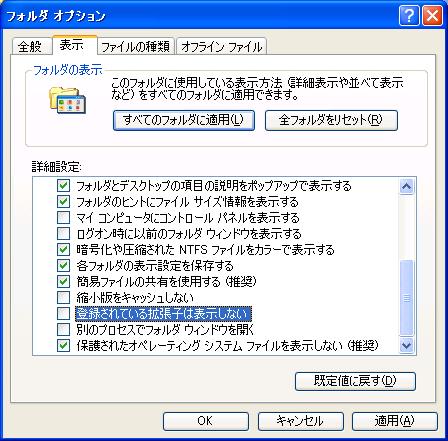
次に拡張子を表示しておきます。エクスプローラを起動し『ツール』→『フォルダオプション』を実行してください。
表示タブをクリックし下のほうに、『登録されている拡張子は表示しない』とありますので、そのチェックをはずしましょう。
 作成したファイルの保存
メモ帳やテキストエディタなどで作ったHTMLファイルは、保存しなければ意味がありません。ここではメモ帳の保存方法を説明します。
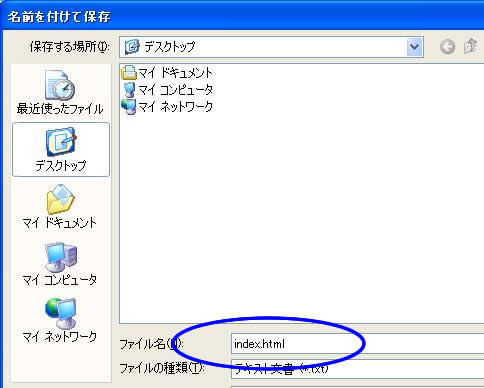
HTMLを書いたら『ファイル』→『名前を付けて保存』を実行して下さい。ファイル名を入力しますがこのとき拡張子を html か htm に書き換えて保存してください。下に画像を載せておいたので参考にしてください。
拡張子を txt にすると、うまく見ることができませんので注意してください。ファイル名は基本的に 半角英数字 で保存してください。
 パスの指定
画像やファイルへのリンクを張るときのパス(URL)の指定のやり方を説明します。指定方法には 絶対パス と 相対パス の二つがあり、ホームページではどちらを使用してもいいことになっています。
絶対パス(絶対URL)
http:// から書き始めるもので、主に他サイトへのリンクに使用します。たとえばYahooさんにリンクするときは、 http://www.yahoo.co.jp/ と指定します。 相対パス(相対URL)
絶対パスに対し、主に自分のページ内で使われる指定方法です。そのファイルから目的のファイルがどこにあるかを指定します。 同じフォルダ内(ディレクトリ内)の a.html への指定方法 ./a.html 同じフォルダ内では ./ファイル名 の形で指定します。 1つ上のフォルダの a.html への指定方法 ../a.html 1つ上のフォルダ内のファイルを指定するときは ../ファイル名 の形で指定します。2つ上の場合は ../../ファイル名 で指定することができます。 同じフォルダ内の abc フォルダ内の a.html への指定方法 ./abc/a.html 同じフォルダなので ./ を使い、次にフォルダ名を指定します。拡張子を書かないと、ファイルではなくフォルダということになります。そしてそのフォルダの中のファイルを指定しています。 |